(註:昨天不小心把Reset按鈕的type改成button,今天改回reset。)
我們目前建立了3個Component,Blog、Post及MyButton,如果想讓3個Component的字體顏色或是尺寸都一樣,似乎得先在MyButton定義一個帶有[Parameter] attribute的變數,Post呼叫時再填入值,Post同樣定義變數,Blog呼叫時再填入,每個環節都要這樣做。
前面講過Parent component想將資料傳遞到Child component內的就是靠Parameter,有沒有類似Parameter不過可以一次傳遞到底下所有component的方法呢?
這時候就要用到CascadingValue這個component了,cascading的意思是級聯、噴瀉,可以將其理解為由上而下注入,前端用的CSS全名就是Cascading Style Sheet(層級式樣式表)。
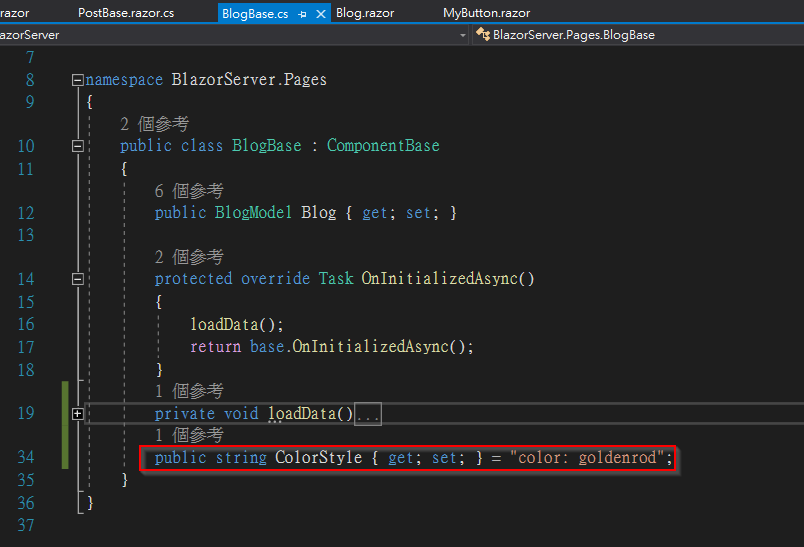
我們先在BlogBase.razor.cs加入一個Property ColorStyle(註:筆者之前檔案取名有誤,這篇改為BlogBase.razor.cs),其值為"color: goldenrod"。
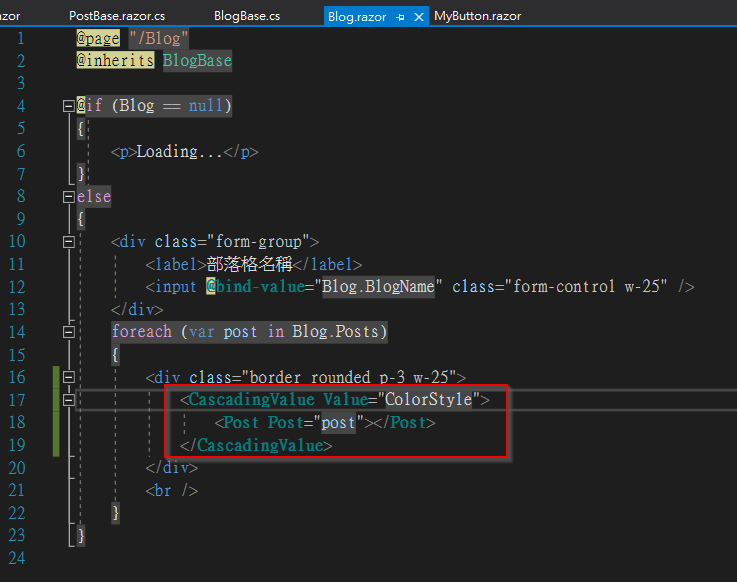
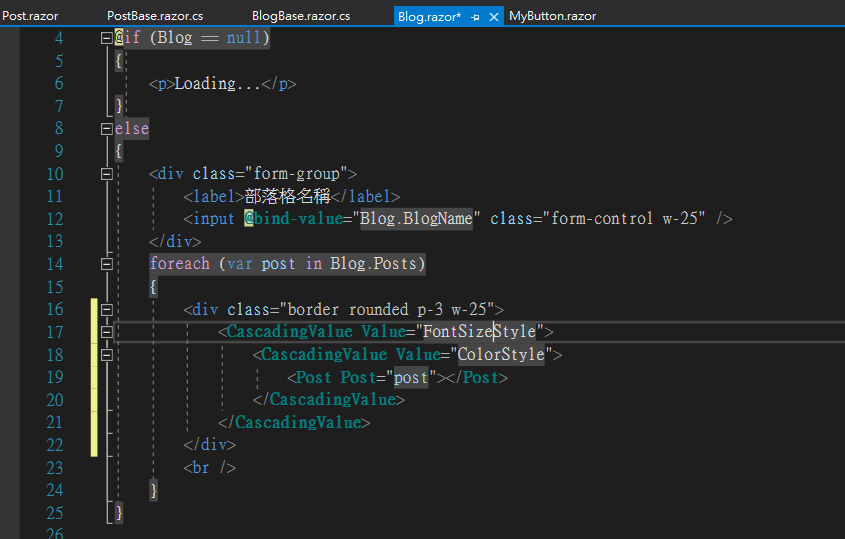
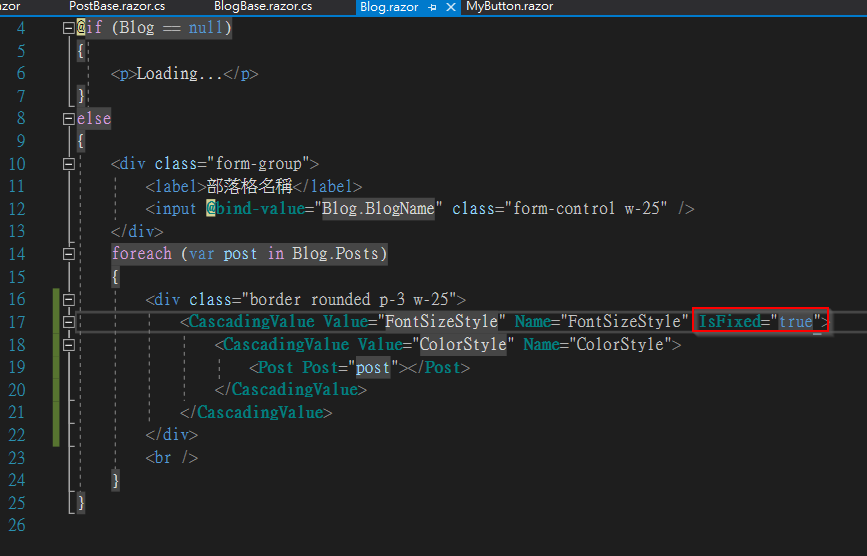
接著在BlogBase.razor用<CascadingValue Value="ColorStyle">將<Post>包住。
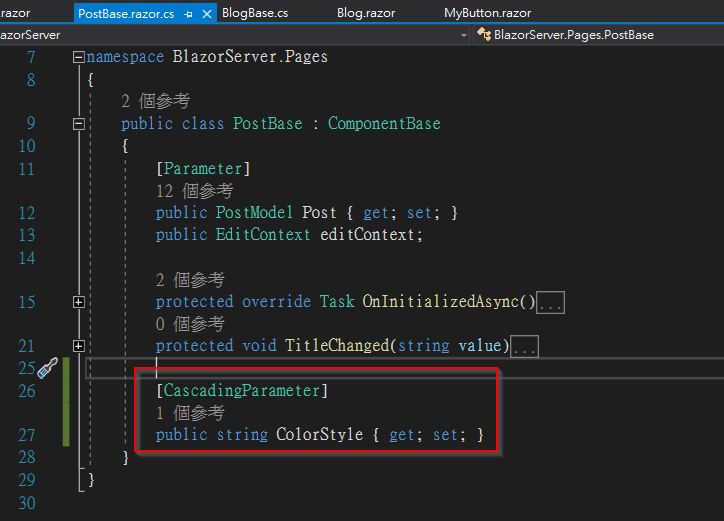
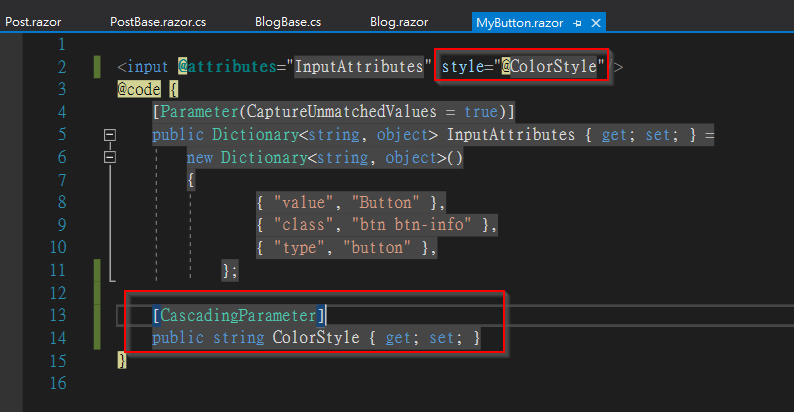
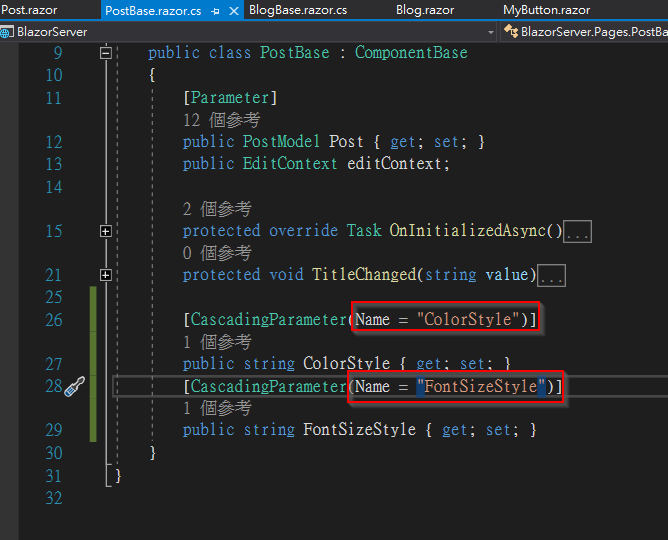
再於PostBase.razor.cs定義同名變數,不過多了[CascadingParameter] attribute。
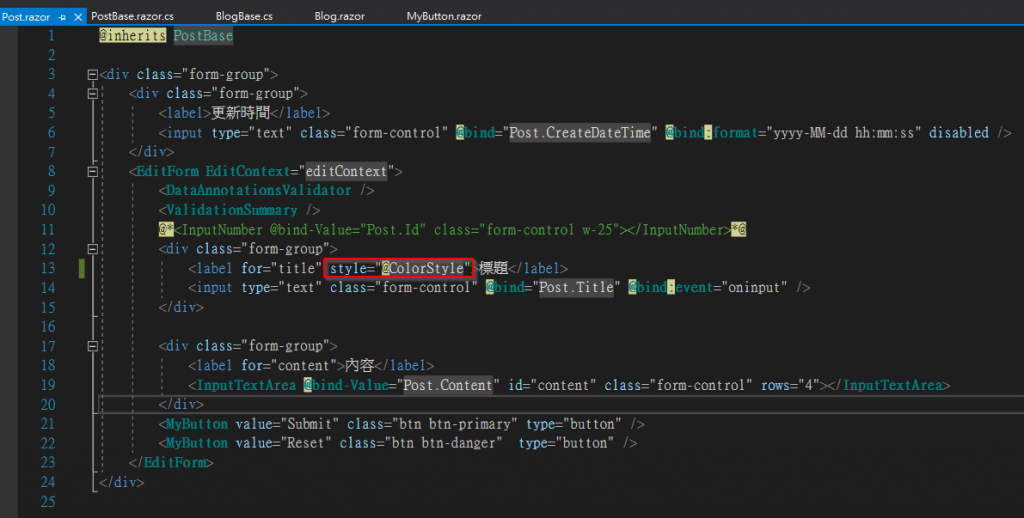
然後只要在想要套用的地方置入該變數即可。
MyButton也是一樣的用法。
雖然每個Component都還是要定義一個變數去承接最上層來的變數,不過可以看到[CascadingParameter]省去了在PostBase.razor叫用<MyButton>必須填值的步驟。
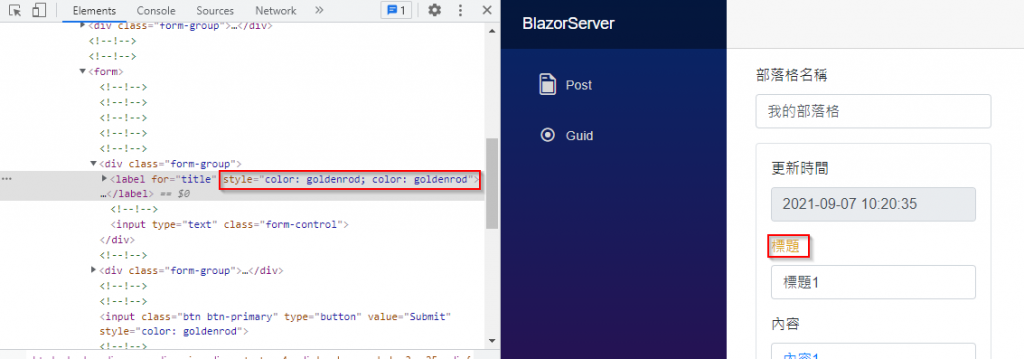
那如果有兩個值要這樣層層傳遞呢?沒錯,就是包兩層<CascadingValue>即可,但真的寫了會發現,怎麼會套用兩個color style呢?

因為<CascadingValue>認識的是變數型別,如果型別不同可以無痛套用,但如果有兩個string,則子元素只會套用最靠近的<CascadingValue>,以圖片為例就是ColorStyle。
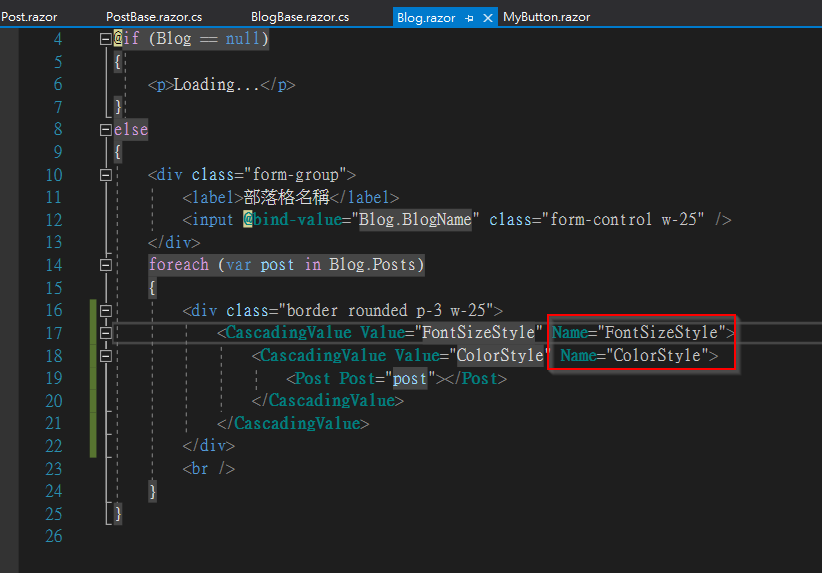
為了解決這問題,可以使用裡面的Name變數,如此一來Component之間就會認識這個<CascadingValue>的名字,如果child component找不到該Name就會回傳空白。

從上面的範例可以知道每次<CascadingValue> Blazor都會層層通知下層Component,但如果不希望每次都通知占用資源呢?可以用IsFixed,將其設為true,Blazor就不會去通知子元件了。
Ref: Blazor cascading values and parameters
Ref: Blazor multiple cascading parameters
Ref: Blazor cascading values performance

您好
想問一下cs檔的命名+上Base的原因是甚麼呢?
如果單純叫xx.razor.cs的話在方案總管那邊就會歸到razor下面這樣不會比較好管理嗎?
謝謝
你好,base class 跟 partial class 都可行,端看開發者習慣哦!